安装VUE脚手架
0 前言
当我们使用 Vue.js 进行项目开发时,Vue CLI(脚手架)是一个非常有用的工具,它提供了快速搭建、开发和维护 Vue 项目的便捷方式,我们将在下面的内容讲解它的作用、安装、项目创建、配置以及一些常见操作。
1 介绍
Vue CLI 是 Vue.js 官方提供的一个全局安装的工具,用于快速搭建 Vue.js 项目。
- 快速创建新项目。
- 提供项目结构和开发环境配置。
- 集成了开发服务器,支持热重载。
- 丰富的插件系统。
- 简化了打包和部署过程。
简单来说,就是通过它可以一键安装一个可以跑起来的vue项目,搭建属于你自己的网站。
2. 安装 Vue CLI
2.1 基础环境
确保你的系统上已经安装了 Node.js 和 npm。可以参考我们上一篇文章。
2.2 全局安装 Vue CLI
(1)切换镜像源
因为npm的资源默认采用国外的,国内执行对应的安装口令会比较慢,所以我们可以把npm资源切换到国内,这样安装框架的速度就会提升。
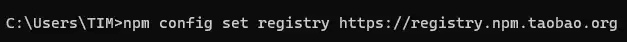
这里我们切换到国内的淘宝镜像。
npm config set registry https://registry.npm.taobao.org
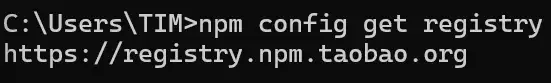
运行完成后并没有提示,但是可以运行查看口令,验证是否切换成功。
npm config get registry
(2)打开cmd 命令窗口,运行安装口令。
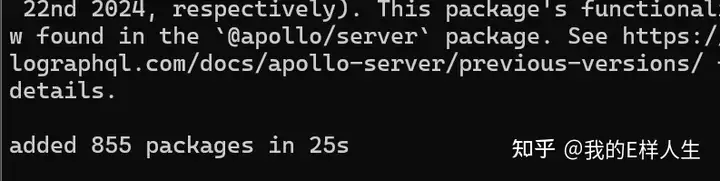
npm install -g @vue/cli 

最后如上图显示,我们就完成我们VUE脚手架的安装了,我们在命令窗口用口令查看当前脚手架版本。
vue -V
验证成功后,接下来就到了我们激动人心的创建自己第一个vue项目的环节了。
3. 创建新项目
3.1 使用 Vue CLI 创建项目:
(1)在命令窗口执行安装口令
vue create my-vue-app
提示默认的yarn环境很慢,可以切换新的环境,我们这里可以选Y。这个切换镜像的步骤不一定都有,如果没有,则可以切换到下一步。
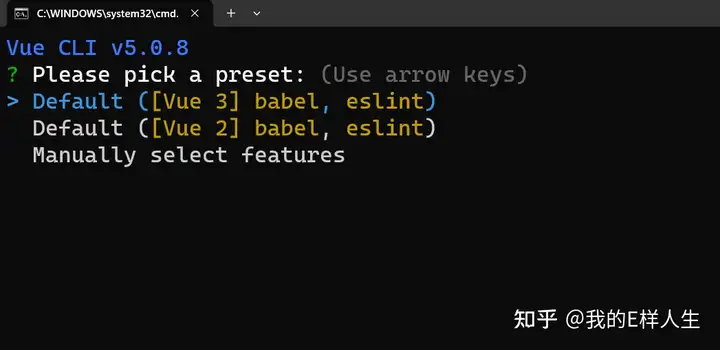
(2)选择模版

这里提供了三个选项,分别为VUE3默认模版、VUE2默认模版、其他。
这里提供的默认模版,让我们避免第一次创建需要设置很多东西。
但是我们不用默认提供的两个默认版本,我们选择第三个选项,因为默认选项有很多常用的模块都不安装。
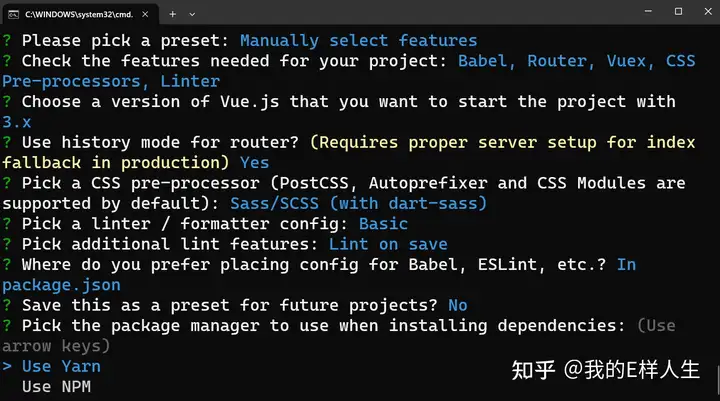
我们这里选择“Manually select features”。
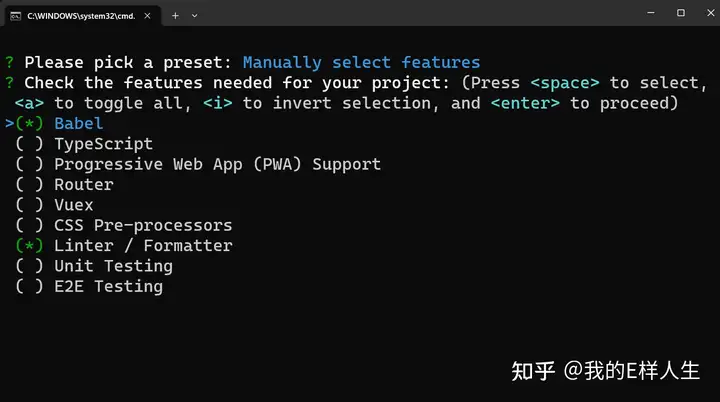
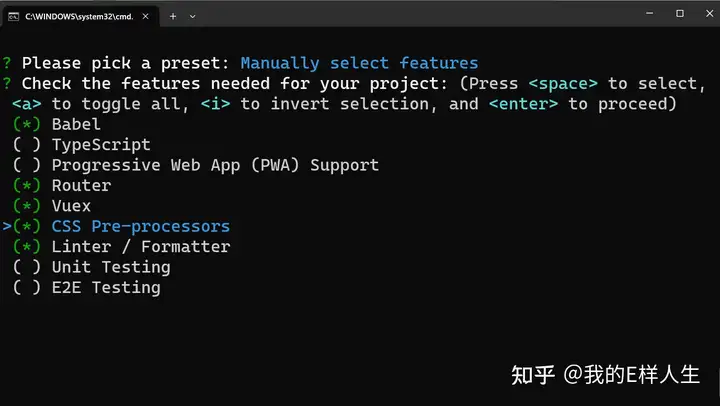
(3)选择对应的模块

其中项目模块
| 字段 | 是否选 | 作用 |
|---|---|---|
| Babel | 必选 | 用于确保代码兼容性 |
| TypeScript | 语法框架,可以不选,默认用js | |
| Progressive Web App (PWA) Support | 利用现代 Web 技术提供更好用户体验的应用程序类型。 | |
| Router | 必选 | vue路由 |
| Vuex | 必选 | 用来存储通用变量,或者状态的 |
| CSS Pre-processors | 必选 | CSS Pre-processors 是一类用于增强和扩展 CSS 功能的工具,它们允许开发者使用一些在标准 CSS 中不可用的特性,如变量、嵌套规则、混入(Mixins)等,比如可以用Sass、Less等 |
| Linter / Formatter | 必选 | 进行代码格式校验。 |
| Unit Testing | ||
| E2E Testing |

选择完后,直接回车。
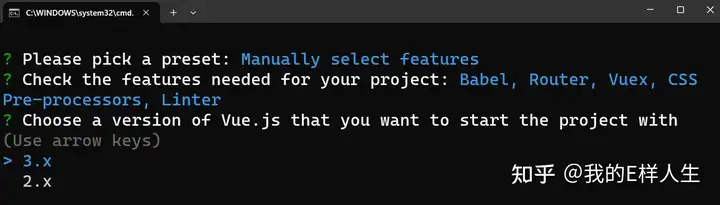
(4)选择版本

我们这里就用最新的3.x版本,然后回车。
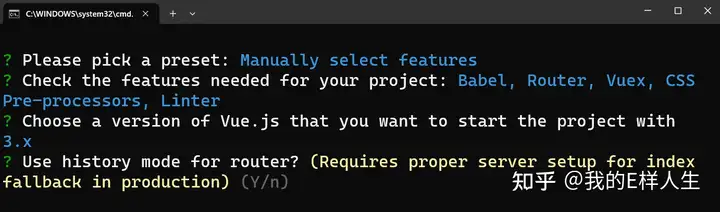
(5)选择路由显示效果

vue路由显示有两种,一种是路由带个#号,一种是不带,我们这里选择是。
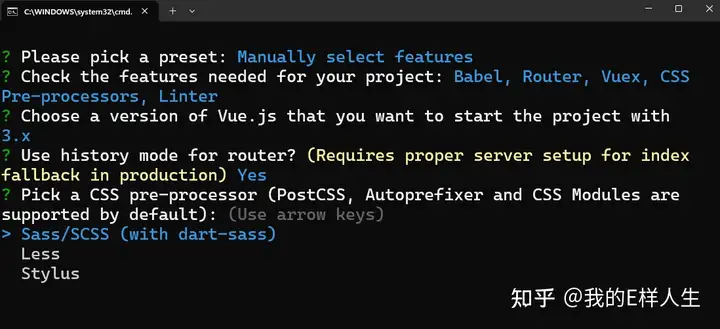
(6)选择CSS预处理器

看自己需要,我们选第一个。
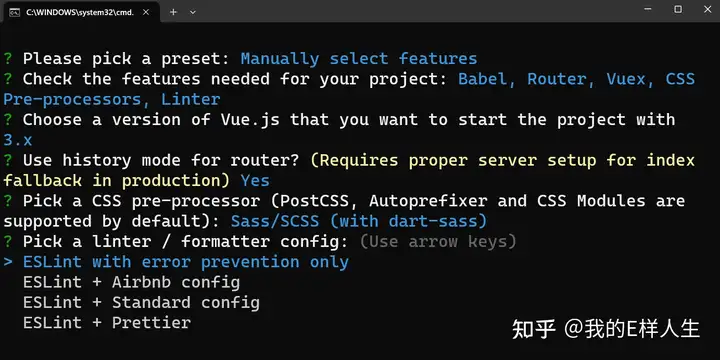
(7)选择代码规范

选择敲代码的时候要执行哪些规范,我们这里可以选第一个。
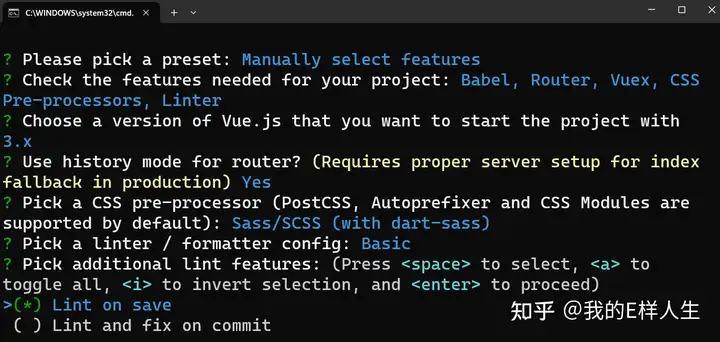
(8)选第一个

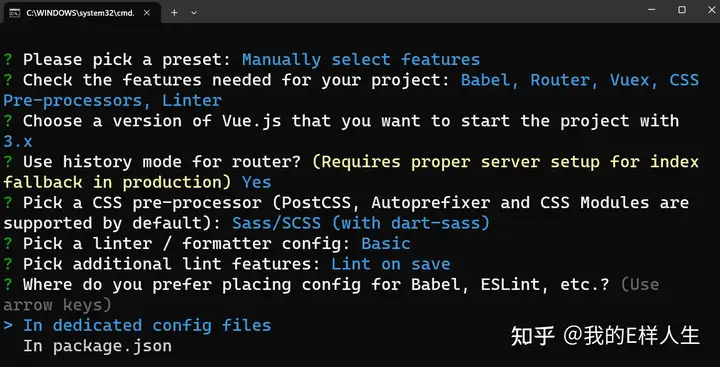
(9)选择Babel等配置放在哪个文件,我们选择放在package.json就行。

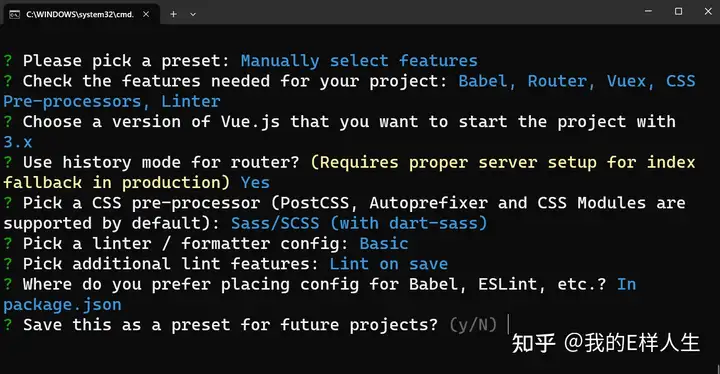
(10)是否把当前的选项作为一个默认模版,以后再创建新的vue项目的时候,可以直接选对应模版就行,不用再操作选这些设置,我们这里选择否。

(11)最后选择模块安装包管理器,我们这里选npm。

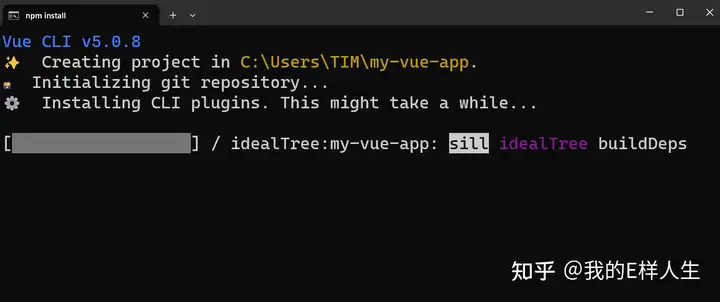
(12)最后确认创建


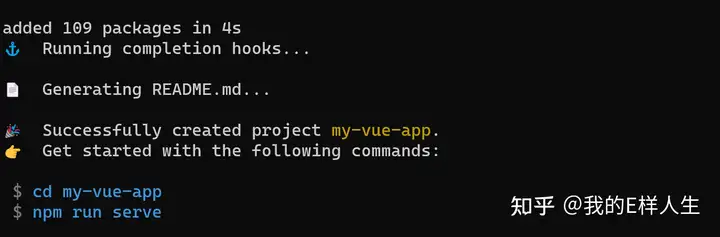
经过上面步骤我们就创建好一个vue项目了,我们可以执行上面蓝色口令运行我们的第一个项目了。
// 进入我们刚刚创建的文件夹
cd my-vue-app
// 执行服务
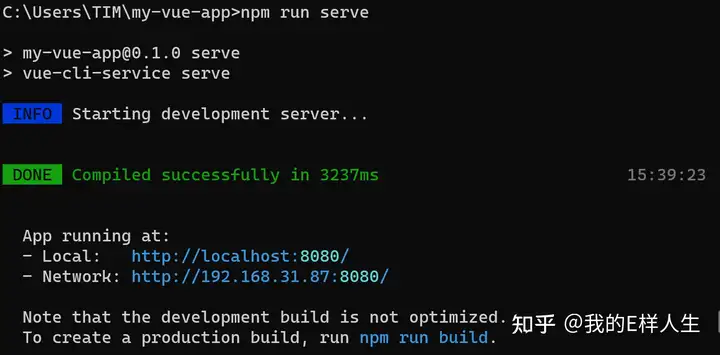
npm run serve
如上图显示,就表示程序运行成功了,我们直接在浏览器访问一下试试。
(13)访问链接

上面的页面就是我们创建的vue项目的默认首页。
到此我们就创建成功一个属于我们自己的vue项目啦!
4 结语
在创建完项目后,我们下一篇文章会向各位小伙伴讲解项目的文件结构以及作用,让小伙伴们上手改自己的项目。